Blog hosted on GitHub Pages

Some months back I’d taken my blog offline, but it’s now hosted on GitHub Pages:

I’d known about their free web hosting but was unaware it was possible (and common!) to use a CNAME DNS record to map to a GitHub Pages site using a custom domain. For my blog, the important lines in the DNS record for ozzmosis.com were:
@ 3600 IN ALIAS zoomosis.github.io.
www 3600 IN CNAME zoomosis.github.io.
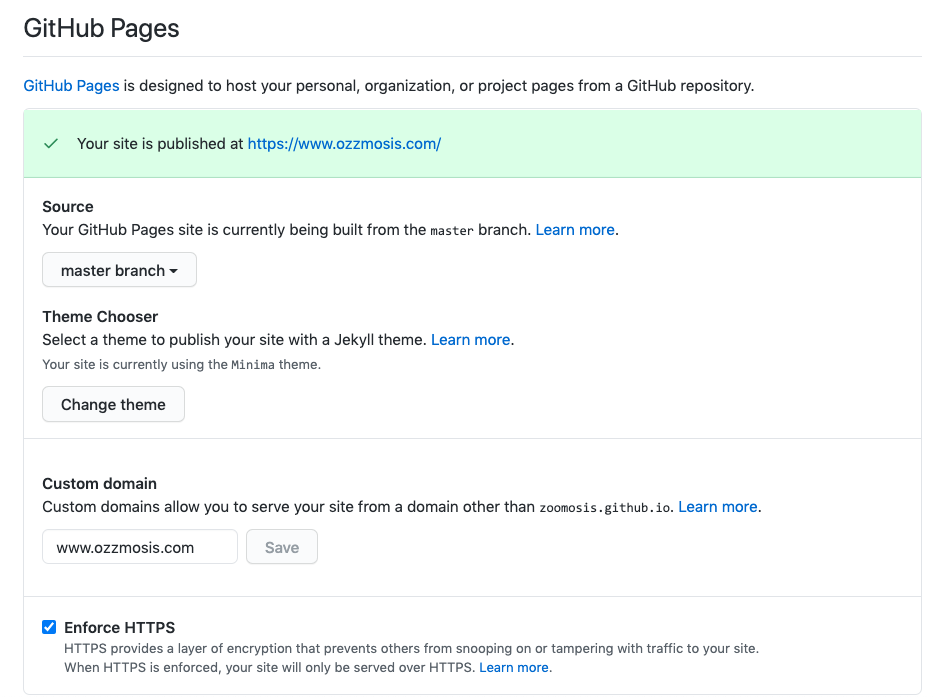
The ALIAS line allows anyone visiting http://ozzmosis.com/ to be redirected to http://www.ozmosis.com/. Because I have “Enforce HTTPS” enabled on the Settings page for the GitHub repo of the web site, this in turn redirects to the secure site at https://www.ozzmosis.com/. Security certificates used by HTTPS are automatically generated by GitHub Pages and issued by Let’s Encrypt.
Many domain registrars also provide free e-mail hosting for domains registered with them. Combine this with free web hosting on GitHub Pages means you can quickly and easily set up a web site and email address for just the cost of a domain name (approx AU$25/year), with a domain name you control.
The advantage of using your own domain name means it’s portable. In the unlikely event GitHub Pages is discontinued I can host my web site elsewhere and keep using the same web site address. I can also choose to move my e-mail hosting elsewhere, keeping the same e-mail address.
I’ve since learned Netlify provides free hosting for web sites with a https://github.com/, GitLab or Bitbucket repository, so that may be something to look at in the future.
Also it appears GitLab has its own free version of GitHub Pages, appropriately named GitLab Pages.
For this blog I’m using Jekyll for static page creation, currently using a modified dark version of the Minima theme.